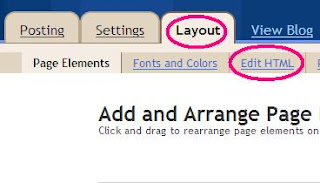
1. Login to blogger then go to "Layout"
2. Click on Add a Gadget
3. Just click on HTML/Javascript Then insert the script in it.

It's a faith in technology.
2. Click on Add a Gadget
3. Just click on HTML/Javascript Then insert the script in it.





 What is Merlin?
What is Merlin?<OBJECT id=wolfi classid=CLSID:D45FD31B-5C6E-11D1-9EC1-00C04FD7081F>></OBJECT>
<SCRIPT language=JavaScript type=text/javascript>
function LoadLocalAgent(CharID, CharACS) {
LoadReq = wolfi.Characters.Load(CharID, CharACS);
return(true);
}
var MerID;
var MerACS;
wolfi.Connected = true;
MerlinLoaded = LoadLocalAgent(MerID, MerACS);
Merlin = wolfi.Characters.Character(MerID);
Merlin.Show();
Merlin.Play("Surprised");
Merlin.speak("hi dear");
Merlin.MoveTo (250,250);
Merlin.Play("Surprised");
Merlin.Play("GetAttention");
Merlin.Play("Blink"); Merlin.Play("Blink");
Merlin.speak(" Welcome to Blog tips and
tricks ");
Merlin.Play("Blink"); Merlin.Play("Confused");
Merlin.speak(" Enjoy New Blog Tricks");
Merlin.speak("created by http://bloghacktips.blogspot.com");
Merlin.Play('GestureLeft');
Merlin.Play("Blink")
Merlin.Hide();
</SCRIPT>
<font face="Arial"><a target="_blank" href="http://www.bloghacktips.blogspot.com/"><span style="font-size: 8pt; text-decoration: blink">Blog Tips and Tricks</span></a></font>

<div align="left">
<table border="1" width="190"><tr>
<td bg width="180">
<font >Today Date is <script type="text/javascript">
<!--
var currentTime = new Date()
var month = currentTime.getMonth() + 1
var day = currentTime.getDate()
var year = currentTime.getFullYear()
document.write(month + "/" + day + "/" + year)
//-->
</script></font></td></tr></table></div>
<div align="left"><table border="1" ><tr>
<td bgcolor="#008000" width="179">
<font color="#FF0000">Current Time is <script type="text/javascript">
<!--
var currentTime = new Date()
var hours = currentTime.getHours()
var minutes = currentTime.getMinutes()
if (minutes < 10){
minutes = "0" + minutes
}
document.write(hours + ":" + minutes + " ")
if(hours > 11){
document.write("PM")
} else {
document.write("AM")
}
//--></script></font></td></tr><tr>
<div>
<center><font size="1" color="#FF0000"><b><a href="http://bloghacktips.blogspot.com" target="_blank">Add
this</a></b></font>
</td></tr></table></div>
<p align="center"><center>

<a href="javascript:history.back()"><p align="left"><img src="http://bloghacktips.googlepages.com/back.jpg" border="0" alt="Back" /></a>
<a href="javascript:history.forward()"><img src="http://bloghacktips.googlepages.com/Forword.jpg" border="0" alt="Forward" /></a>

<a
style="CURSOR: hand; font-decoration: underline"
href="\" class="chlnk"
onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.bloghacktips.blogspot.com');"><b>
<img Src="http://bloghacktips.googlepages.com/SetAsHomePage.jpg" width="98" height="16"></a>

<script language="Javascript1.2">
function printWindow(){
browserVersion = parseInt(navigator.appVersion)
if (browserVersion >= 4) window.print()
}
// -->
</script>
<a href="javascript:printWindow()"><img Src="http://bloghacktips.googlepages.com/Printthispage.jpg" width="98" height="16"></a>

<script language="JAVASCRIPT" type="TEXT/JAVASCRIPT">
var url = "http://www.bloghacktips.blogspot.com";
var title = "Make Blog like Web Site";
function makeLink(){
if(document.all)
window.external.AddFavorite(url,title)
}
</script>
<a href="javascript:makeLink()">
<img Src="http://bloghacktips.googlepages.com/BookmarkUs.jpg" width="98" height="16"></a>
<p></a>





Code 1
Layout>Add a Gadget>HTML/JavaScript
<marquee scrollamount="2"
direction="up" loop="true"><script language="JavaScript"
src="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Fbloghacktips.blogspot.com%2Ffeeds%2Fposts%2Fdefault%3Fstart-index%3D1%26max-results%3D999&chan=n&num=999&desc=0&date=n&targ=n"
type="text/javascript"></script><noscript><a href="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Fbloghacktips.blogspot.com%2Ffeeds%2Fposts%2Fdefault%3Fstart-index%3D1%26max-results%3D999&chan=n&num=999&desc=0&date=n&targ=n&html=y">View
RSS feed</a></noscript></marquee>
Code 2 (If you bring your mouse over the content will stop.)
Layout>Add a Gadget>HTML/JavaScript
<marquee onmouseover="this.stop();" onmouseout="this.start();"scrollamount="2" direction="up" loop="true">
<script language="JavaScript" src="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Fbloghacktips.blogspot.com%2Ffeeds%2Fposts%2Fdefault%3Fstart-index%3D1%26max-results%3D999&chan=n&num=999&desc=0&date=n&targ=n" type="text/javascript"></script><noscript><a
href="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Fbloghacktips.blogspot.com%2Ffeeds%2Fposts%2Fdefault%3Fstart-index%3D1%26max-results%3D999&chan=n&num=999&desc=0&date=n&targ=n&html=y">View RSS feed</a></noscript>
</marquee>
Add any one code of them.





<div style="width:200px;height:100px;float: right;border-top: 1px solid #000; border-bottom: 2px solid #000; padding: 5px;">Add
Your Part of Article You Want to highlight </div>


.jpg)

<data:post.body/></p>
Click Here For Code (Use Save target as) Save them to your article four related bottom of the post will come watch, on which the label do you have. No Related Article will show you having only one label.





|


|

|

|

|



<p><data:post.body/></p>
and just below that paste this code
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Read more...</strong></a></p>
</b:if> 

<span class="fullpost">
</span>
Paste above code in Post Template text Box. Save and Open you blog with read more Function.
Note:- This code is for new blogger template (beta) and does not work at classic template.

What is a Blog feed?
A site feed is a machine-readable representation of your blog that can be picked up and displayed on other web sites and information aggregation tools.
How Can I create Blog Feed?
FeedBurner is the leading provider of media distribution and audience engagement services for blogs and RSS feeds. Our Web-based tools help bloggers.
Know about Your Blog Feed
Full Blog feed
Atom 1.0: http://blogname.blogspot.com/feeds/posts/default
RSS 2.0: http://blogname.blogspot.com/feeds/posts/default?alt=rss
Comments-only Blog feed
Atom 1.0: http://blogname.blogspot.com/feeds/comments/default
RSS 2.0: http://blogname.blogspot.com/feeds/comments/default?alt=rss
Label-specific Blog feed
Atom 1.0:http://blogname.blogspot.com/feeds/comments/default/-/labelnameRSS 2.0:http://blogname.blogspot.com/feeds/comments/default?alt=rss/-/labelname
Individual Blog post comment feed
Atom 1.0:http://blogname.blogspot.com/feeds/postId/comments/default
RSS 2.0:http://blogname.blogspot.com/feeds/postId/comments/default?alt=rss

<script type="text/javascript" src="http://d.yimg.com/ds/badge2.js"
badgetype="square"> ARTICLEURL </script>
<script type="text/javascript" src="http://d.yimg.com/ds/badge2.js"
badgetype="square"><data:post.url/></script>
Dashboard > Layout > Edit HTML > Expand Widget Templates

<data:post.body/>
We will add style to the button to make it float to the right look at my blog. Append above code with given below.
<div style='float:right;padding:5px;'><script badgetype='square' src='http://d.yimg.com/ds/badge2.js'
type='text/javascript'><data:post.url/>
</script></div><data:post.body/>

<data:post.body/> |
<div expr:id='"aim1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
<!-- Your AdSense code here -->
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf(" ");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+1);}
</script>

<script style="text/javascript">
function showrecentcomments(json) {
var numcomments = 5;
var showcommentdate = true;
var showposttitle = true;
var numchars = 100;
for (var i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
alturl = alturl.replace("#", "#comment-");
var postlink = alturl.split("#");
postlink = postlink[0];
var linktext = postlink.split("/");
linktext = linktext[5];
linktext = linktext.split(".html");
linktext = linktext[0];
var posttitle = linktext.replace(/-/g," ");
posttitle = posttitle.link(postlink);
var commentdate = entry.published.$t;
var cdyear = commentdate.substring(0,4);
var cdmonth = commentdate.substring(5,7);
var cdday = commentdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;}
else var comment = "";
var re = /<\S[^>]*>/g;
comment = comment.replace(re, "");
document.write('<br/>');
if (showcommentdate == true) document.write('On ' + monthnames[parseInt(cdmonth,10)] + ' ' + cdday + ' ');
document.write('<a href="' + alturl + '">' + entry.author[0].name.$t + '</a> commented');
if (showposttitle == true) document.write(' on ' + posttitle);
document.write('<br/>');
if (comment.length < numchars) {
document.write('<i>');
document.write(comment);
document.write('</i>');}
else
{
document.write('<i>');
comment = comment.substring(0, numchars);
var quoteEnd = comment.lastIndexOf(" ");
comment = comment.substring(0, quoteEnd);
document.write(comment + '...<a href="' + alturl + '">(more)</a>');
document.write('</i>');}
document.write('<br/>');
}
document.write('<br/>');
}
</script>
<script src="http://xyz.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments">
</script><a href="http://bloghacktips.blogspot.com/"><img
src="http://fun4utips.googlepages.com/CodeBy.jpg">

<p><data:post.body/></p><p>
<!-- DIGG -->
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<data:post.body/>
</p>

<script language="JavaScript"> |
Note :- Don't Change Code

| <form name="Menu"> <select name="menu"> <option value="http://bloghacktips.blogspot.com">Blog Tips</a> <option value="http://www.yahoo.com">Yahoo!</a> <option value="http://www.google.com">Google</a> </select> <input type="button" onClick="top.location=document.Menu.menu.options[document.Menu.menu.selectedIndex].value;" value="GO!"> </form> |
Note :- Change red mark link with your own link

<script language="JavaScript"> </center> |

| <script language="JavaScript"> <!-- var max=0; function textlist() { max=textlist.arguments.length; for (i=0; i<max; i++) this[i]=textlist.arguments[i]; } tl=new textlist ( "Welcome in http://bloghacktips.blogspot.com","Visit our Blog for More tips","This is Typewriter Text Scroller","Change this Code with your own"); var x=0; pos=0; var l=tl[0].length; function textticker() { document.tickform.tickfield.value=tl[x].substring(0,pos)+"_"; if(pos++==l) { pos=0; setTimeout("textticker()",1000); x++; if(x==max) x=0; l=tl[x].length; } else setTimeout("textticker()",100); } //--> </script> <form style="margin:0;" name="tickform"><input style="border-style:none;" name="tickfield" size="40" type="text"/></form> <script language="javascript">textticker();</script> <a href="http://bloghacktips.blogspot.com/" target="_blank"><img src="http://fun4utips.googlepages.com/CodeBy.jpg"></a> |




| <script language="JavaScript"> function closeIt() { close(); } </script> <center> <form> <input value=" Close Window" onclick="closeIt()" type="button"/> </form> </center> |

| <A class=chlnk style="CURSOR: hand; font-decoration: underline" onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.bloghacktips.blogspot.com);" href="\">set as your home page</A><br><font face="Tahoma"> |

2. Click on "Add page element" (chose where you want to put it) then chose "HTML/Javascript"
3. Copy the code given below and put it in the "Configure HTML/JavaScrip" box.
4. Save Your Work and Refresh Your Blog For New Changes
| <script type="text/javascript"> var mydate= new Date() var theyear=mydate.getFullYear() var themonth=mydate.getMonth()+1 var thetoday=mydate.getDate() document.write("Today's date is: ") document.write(theyear+"/"+themonth+"/"+thetoday) </script> |

1. Login to Blogger then Chose "Layout"
2. Click on "Add page element" (chose where you want to put it) then chose "HTML/Javascript"
3. Copy the code below and put it in the "Configure HTML/JavaScrip" box.
4. Save Your Work and Refresh Your Blog For New Changes
| <script type="text/javascript"> function go() { window.location=document.getElementById("menu").value; } </script> <form> <select id="menu" onchange="go()"> <option>--Select a page--</option> <option value="http://www.bkoghacktips.com">Blog Tips</option> <option value="http://www.bloghachtips.com">Blog Tricks</option> <option value="http://www.bloghacktips.com">Blog Design</option> </select> </form> |
Note :- Change http://www.bloghacktips.com">Blog Design Code For Your Own link

How to Convert Fahrenheit to Celsius in Blog. you can use this simple program that will allow you to convert Celsius to Fahrenheit Follow Very Simple Steps.
1. Login to Blogger then Chose "Layout"
2. Click on "Add page element" (chose where you want to put it) then chose "HTML/Javascript"
3. Copy the code below and put it in the "Configure HTML/JavaScrip" box.
4. Save Your Work and Refresh Your Blog For New Changes
| <script type="text/javascript"> function convert(degree) { if (degree=="C") { F=document.getElementById("c").value * 9 / 5 + 32; document.getElementById("f").value=Math.round(F); } else { C=(document.getElementById("f").value -32) * 5 / 9; document.getElementById("c").value=Math.round(C); } } </script> <p></p><b>Insert a number into one of the input fields below:</b> <form> <input id="c" onkeyup="convert('C')" name="c"/> degrees Celsius<br/> equals<br/> <input id="f" onkeyup="convert('F')" name="f"/> degrees Fahrenheit </form> <b>Code by <a href="http://bloghacktips.blogspot.com" target="Blank">Blog Tips</a></b> </b> |
Note :- Don't Modify given Code.


▼