Choose the desired button and Code from Yahoo! Buzz Copy give Script Code.
<script type="text/javascript" src="http://d.yimg.com/ds/badge2.js"
badgetype="square"> ARTICLEURL </script>
<script type="text/javascript" src="http://d.yimg.com/ds/badge2.js"
badgetype="square"><data:post.url/></script>
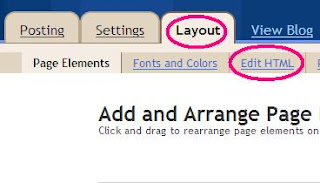
Dashboard > Layout > Edit HTML > Expand Widget Templates

Search Given Code below
<data:post.body/>
We will add style to the button to make it float to the right look at my blog. Append above code with given below.
<div style='float:right;padding:5px;'><script badgetype='square' src='http://d.yimg.com/ds/badge2.js'
type='text/javascript'><data:post.url/>
</script></div><data:post.body/>


0 comments on Yahoo! Buzz Button on Your Blog :
Post a Comment and Don't Spam!
Thanks For Your Comment. You can also reach me at my mai Id :- blogtips.frd@gmail.com